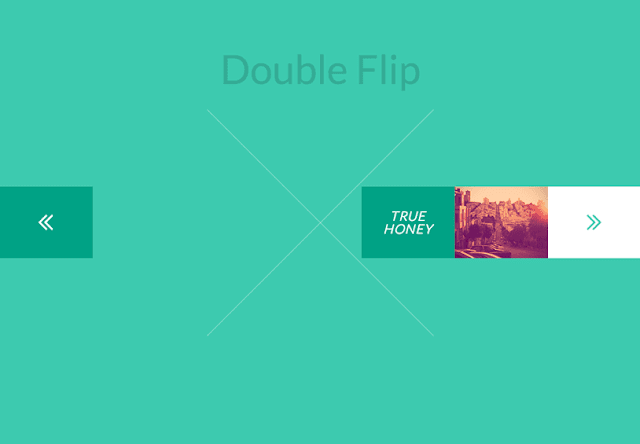
Navigasi Button Untuk SlideShow

Hari ini kami ingin berbagi beberapa inspirasi untuk navigasi navigasi dengan Anda. Ada begitu banyak cara kreatif untuk menunjukkan elemen kecil yang merupakan bagian penting dari banyak situs web saat ini. Anda dapat menemukannya di tayangan slide konten, sebagai bagian dari navigasi halaman, galeri foto dan banyak lagi. Indikator ini sebagian besar digambarkan sebagai panah yang menunjuk ke kiri dan kanan. Tentu saja ada panah yang mengarah ke atas dan ke bawah juga. Tapi hari ini kita ingin fokus pada yang lateral dan menciptakan beberapa efek hover yang menarik yang dalam beberapa kasus meningkatkan elemen, atau menunjukkan preview konten yang akan datang. Efek ini untuk inspirasi Anda. Harap dicatat bahwa mereka hanya akan bekerja di browser modern. Perhatikan juga bahwa kita menggunakan status elemen hover untuk menunjukkan efek yang bukan merupakan solusi untuk perangkat sentuh. Gambar yang digunakan dalam demo tersebut adalah oleh Joanna Kustra, Idleformat dan Andrey Yako